jquery页面加载前执行事件 js页面加载前执行
来源: 最后更新:24-07-03 09:05:47
-
jQuery,顾名思义是JavaScript和查询(Query),jQuery是免费、开源的。它可以简化查询DOM对象、处理事件、制作动画、处理Ajax交互过程且兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。
jQuery优势
体积小,使用灵巧(只需引入一个js文件)。方便的选择页面元素(模仿CSS选择器更精确、灵活)。动态更改页面样式/页面内容(操作DOM,动态添加、移除样式)。控制响应事件(动态添加响应事件)。提供基本网页特效(提供已封装的网页特效方法)。快速实现通信(ajax)。易扩展、插件丰富。支持链式写法。
一、jQuery选择器
ID选择器:$(“#box”);类名选择器:$(“.box”);标签选择器:$(“div”);后代选择器:$(“#box p”);:first:获取第一个元素。:last:获取最后一个元素。:even:匹配所有索引值为偶数的元素,从 0 开始计数。:odd:匹配所有索引值为奇数的元素,从 0 开始计数。:eq(index):匹配一个给定索引值的元素,从 0 开始计数。:not(selector):去除所有与给定选择器匹配的元素。:has(selector):匹配含有选择器所匹配的元素的元素。二、jQuery属性和样式CSS
操作属性:
attr(name|properties|key,value|fn):设置或返回被选元素的属性值。
removeAttr(name):从每一个匹配的元素中删除一个属性。
prop(name|properties|key,value|fn):获取在匹配的元素集中的第一个元素的属性值。

removeProp(name):用来删除由.prop()方法设置的属性集。
区别:attr可以操作(增删改查)自定义的节点属性,而prop不可以(增删改查)。attr和prop对input的disabled属性的返回值不一致,attr返回disabled或者undefined,而prop返回布尔值。
操作Class:
addClass(class|fn) :为每个匹配的元素添加指定的类名。
removeClass([class|fn]) :从所有匹配的元素中删除全部或者指定的类。
toggleClass(class|fn[,switch]):如果存在(不存在)就删除(添加)一个类。
操作内容:
html([val|fn]):取得第一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档。
text([val|fn]):取得所有匹配元素的内容。结果是由所有匹配元素包含的文本内容组合起来的文本。这个方法对HTML和XML文档都有效。
val([val|fn|arr]):获得匹配元素的当前值。如果多选,将返回一个数组,其包含所选的值。
操作CSS:
css(name|pro|[,val|fn]):访问匹配元素的样式属性。
操作位置:
offset([coordinates]):获取匹配元素在当前文档的相对偏移。返回的对象包含两个整型属性:top 和 left,以像素计。方法只对可见元素有效。
position():获取匹配元素相对父元素的偏移。返回的对象包含两个整型属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。

scrollTop([val]):获取匹配元素相对滚动条顶部的偏移。此方法对可见和隐藏元素均有效。
scrollLeft([val]):获取匹配元素相对滚动条左侧的偏移。此方法对可见和隐藏元素均有效。
操作尺寸:
height([val|fn]):取得匹配元素当前计算的高度值(px)。
width([val|fn]):取得第一个匹配元素当前计算的宽度值(px)。
innerHeight():获取第一个匹配元素内部区域高度(包括补白、不包括边框)。此方法对可见和隐藏元素均有效。
innerWidth():获取第一个匹配元素内部区域宽度(包括补白、不包括边框)。此方法对可见和隐藏元素均有效。
outerHeight([options]):获取第一个匹配元素外部高度(默认包括补白和边框)。此方法对可见和隐藏元素均有效。
outerWidth([options]):获取第一个匹配元素外部宽度(默认包括补白和边框)。此方法对可见和隐藏元素均有效。
注:设置options为true,计算margin在内。
三、过滤查找
过滤元素:
eq(index|-index):获取第N个元素。这个元素的位置是从0算起,如果是负数,则从集合中的最后一个元素开始倒数。
first():获取第一个元素。
last():获取最后一个元素。
hasClass(class):检查当前的元素是否含有某个特定的类,如果有,则返回true。

has(expr|ele):保留包含特定后代的元素,去掉那些不含有指定后代的元素。
not(expr|ele|fn):删除与指定表达式匹配的元素。
查找元素:
children([expr]):取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。只考虑子元素而不考虑所有后代元素。
find(expr|obj|ele):搜索所有与指定表达式匹配的子元素。
parent([expr]):取得一个包含着所有匹配元素的唯一父元素的元素集合。
offsetParent():返回第一个匹配元素用于定位的父节点。
next([expr]):取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。

nextAll([expr]):查找当前元素之后所有的同辈元素。
prev([expr]):取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。
prevAll([expr]):查找当前元素之前所有的同辈元素。
siblings([expr]):取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。
串联操作:
add(expr|ele|html|obj[,con]):把与表达式匹配的元素添加到jQuery对象中。这个函数可以用于连接分别与两个表达式匹配的元素结果集。返回的结果将始终以元素在HTML文档中出现的顺序来排序,而不再是简单的添加。
andSelf():将先前所选的加入当前元素中。
end():回到最近的一个”破坏性”操作之前。即,将匹配的元素列表变为前一次的状态。如果之前没有破坏性操作,则返回一个空集。所谓的”破坏性”就是指任何改变所匹配的jQuery元素的操作。
四、jQuery事件
页面载入事件:
ready(fn):当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。简单地说,这个方法纯粹是对向window.load事件注册事件的替代方法。
绑定事件:
on(events,[selector],[data],fn):在选择元素上绑定一个或多个事件的事件处理函数。
off(events,[selector],[fn]):在选择元素上移除一个或多个事件的事件处理函数。
bind(type,[data],fn):为每个匹配元素的特定事件绑定事件处理函数。
unbind(type,[data|fn]]):bind()的反向操作,从每一个匹配的元素中删除绑定的事件。如果没有参数,则删除所有绑定的事件。
one(type,[data],fn):为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。
hover([over,]out):当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。
click([[data],fn]):触发每一个匹配元素的click事件。这个函数会调用执行绑定到click事件的所有函数。
注:其他事件方法使用方式一样。例如:mouseover、mouseout、dblclick、change、blur、focus、keydown、keyup、keypress、mousedown、mouseup、mousemove、mouseenter、mouseleave、resize、scroll、select、submit、unload等。
标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳(全世界都被吓了一跳是什么歌)热门标签
热门文章
-
帮同学化妆最高日入近千 帮朋友化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航(杭甬运河属于几级航道) 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加(宁波羽毛球世界冠军) 24-10-07
-
通过对华电车征税提议 电车税费政策 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
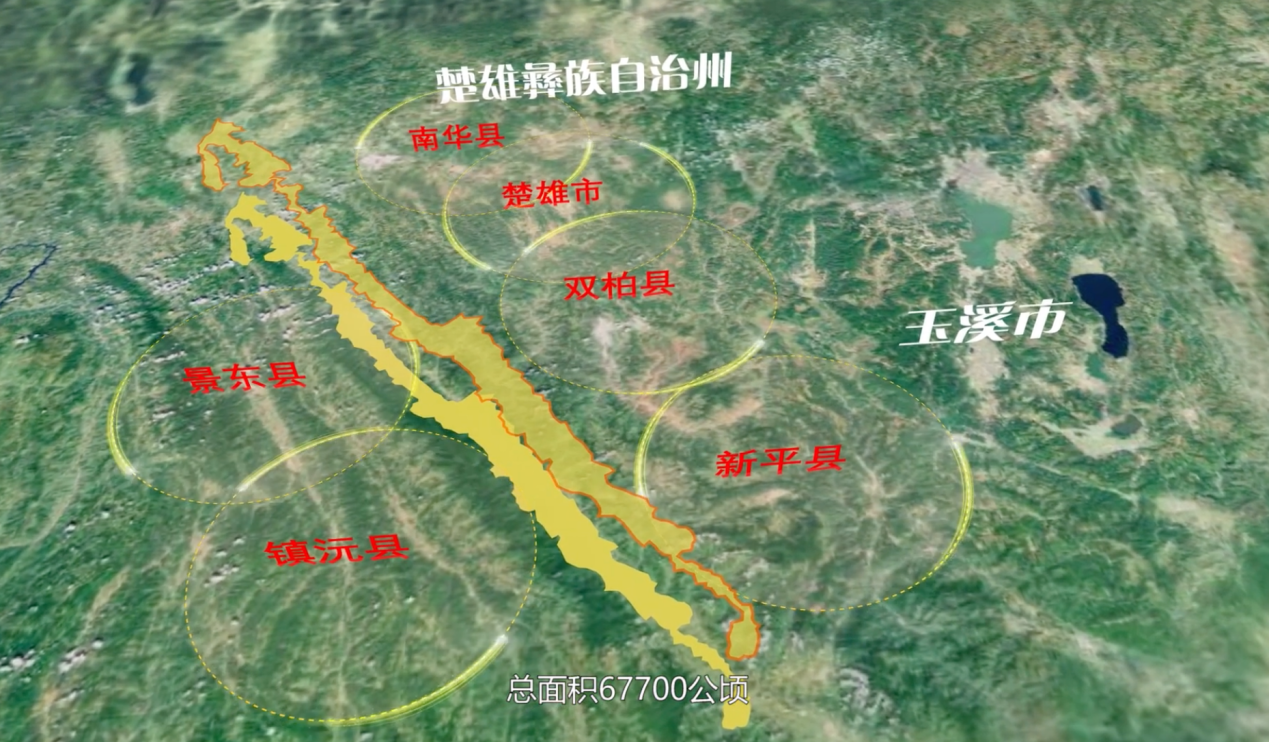
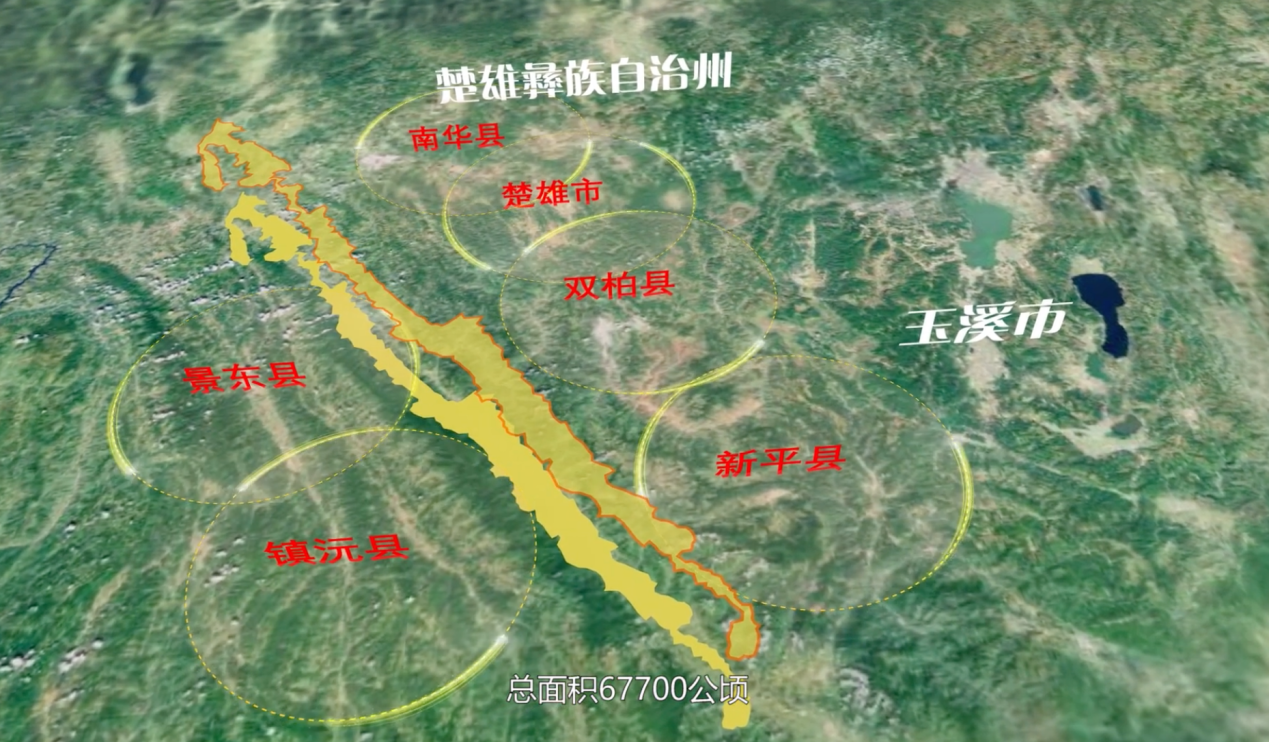
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06
-
excel除法公式(excel除法公式是什么) 24-10-06