web前端面试题 web前端面试题2023
来源: 最后更新:24-05-07 09:04:05
-
请说出你所知道的前端性能优化的方式
1、减少DOM操作
2、部署前,图片压缩,代码压缩
3、优化js代码结构,减网少冗余代码
4、减少http请求,合理设置HTTP缓存
5、使用内容分发cdn加速
6、静态资源缓存
7、图片延迟加载
请简单说出CSS隐藏元素的几种方法
1、Opacity:元素本身依然占据它自己的位置并对网页的布局起作用。它也将响应用户交互;

2、Visibility:与 opacity 唯一不同的是它不会响应任何用户交互。此外,元素在读屏软件中也会被隐藏;
3、Display:display 设为 none 任何对该元素网直接打用户交互操作都不可能生效。此外,读屏软件也不会读到元素的内容。这种方式产生的效果就像元素完全不存在;
4、Position:不会影响布局,能让元素保持可以操作。
简述一下src与href的区别
src用于替换当前元素;href用于在当前文档和引用资源之间确立联系。
src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置。
href是Hypertext Reference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当网前文档(链接)之间的链接。
标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳(全世界都被吓了一跳是什么歌)热门标签
热门文章
-
帮同学化妆最高日入近千 帮朋友化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航(杭甬运河属于几级航道) 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加(宁波羽毛球世界冠军) 24-10-07
-
通过对华电车征税提议 电车税费政策 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
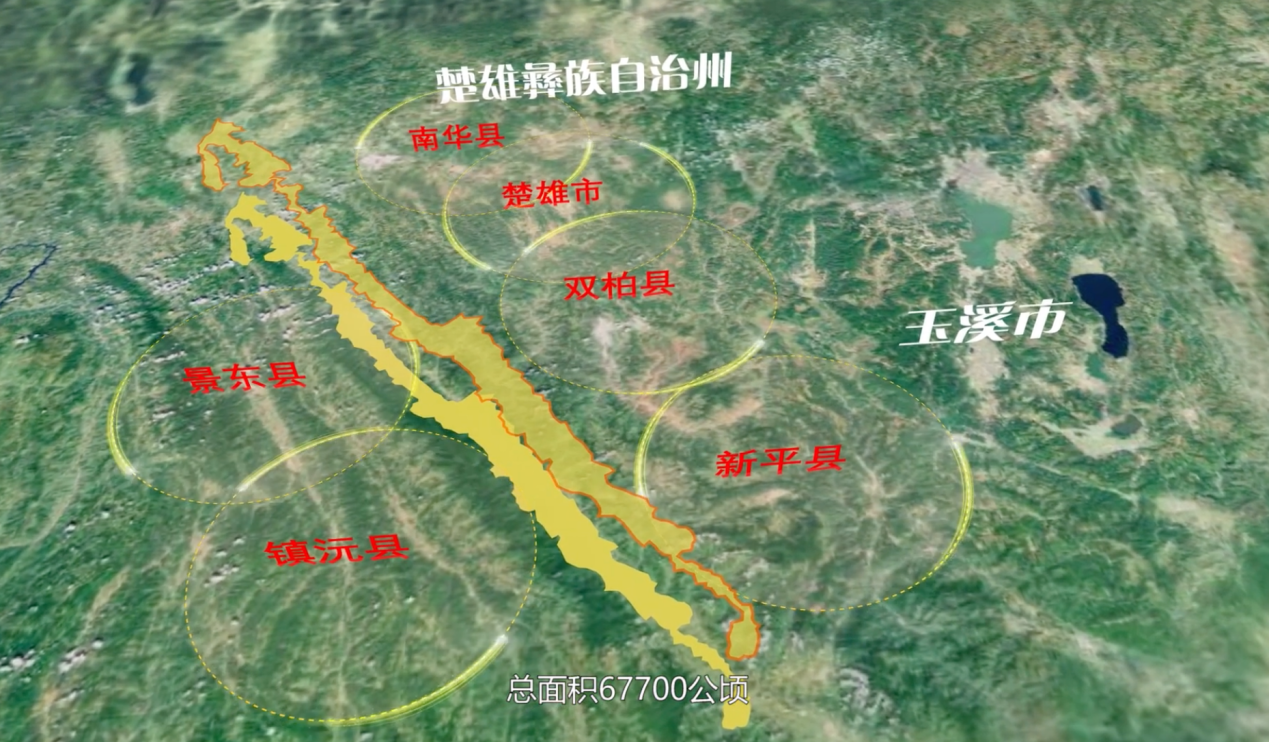
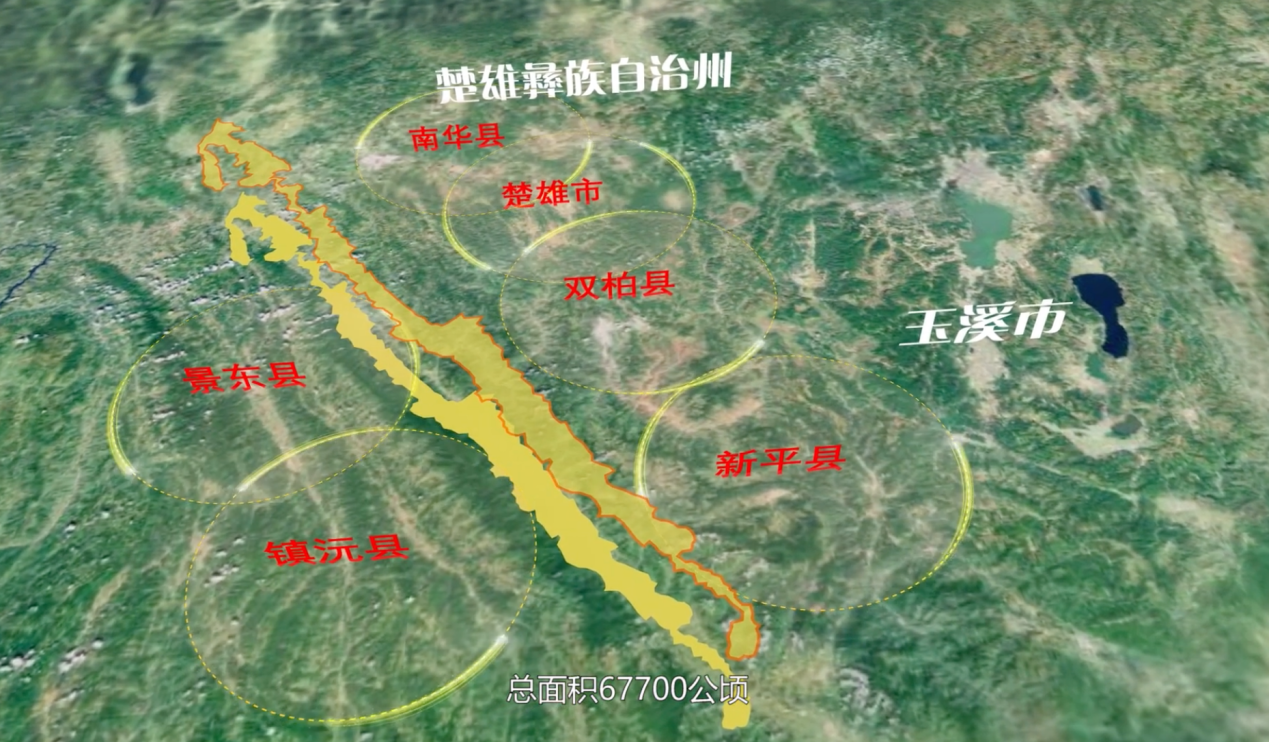
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06
-
excel除法公式(excel除法公式是什么) 24-10-06