recyclerview(安卓recyclerview)
来源: 最后更新:23-08-24 06:01:19
-
本文是介绍 RecyclerView 入门 系列文章 的第三篇。如果您已经对创建 RecyclerView 有了一定的认识,请继续阅读本文。如果尚未熟悉,建议您首先阅读本系列中的 第一篇文章。
当使用 RecyclerView 显示列表数据的时候,您可能需要响应列表元素的点击事件。该响应处理包括: 打开包含更多数据的页面、显示 toast、删除某个元素等等。相关的响应事件虽然数不胜数,但是它们均需要通过 onClick() 来实现。

定义点击动作
在创建监听器之前,在 Activity 类中添加一个函数用于处理点击之后的响应操作。
<!--Copyright2019GoogleLLC. SPDX-License-Identifier:Apache-2.0--> privatefunadapterOnClick(flower:Flower){ valintent=Intent(this,FlowerDetailActivity()::class.java) intent.putExtra(FLOWER_ID,flower.id) this.startActivity(intent) }
接下来,修改 Adapter 的构造函数来传入 onClick() 函数。
<!--Copyright2019GoogleLLC. SPDX-License-Identifier:Apache-2.0--> classFlowersAdapter(privatevalonClick:(Flower)->Unit): ListAdapter<Flower,RecyclerView.ViewHolder>(FlowerDiffCallback())在 Activity 类中,在初始化 Adapter 的时候传入刚刚创建的点击事件函数。

<!--Copyright2019GoogleLLC. SPDX-License-Identifier:Apache-2.0--> valflowersAdapter=FlowersAdapter{flower-> adapterOnClick(flower) }添加 onClickHandler()
现在响应处理已经定义好了,可以将它关联到 Adapter 的 ViewHolder 了。
修改 ViewHolder,将 onClick() 作为参数传入。
<!--Copyright2019GoogleLLC. SPDX-License-Identifier:Apache-2.0--> classFlowerViewHolder(itemView:View,valonClick:(Flower)->Unit): RecyclerView.ViewHolder(itemView)在初始化的代码中,调用 itemView 的 setOnClickListener{}。
<!--Copyright2019GoogleLLC. SPDX-License-Identifier:Apache-2.0--> init{ itemView.setOnClickListener{ currentFlower?.let{ onClick(it) } } }搞定!现在您的 RecyclerView 可以响应点击事件了。
编程快乐!
下一步
请查阅包含 onClick() 的 完整示例。
感谢您阅读 RecyclerView 系列 文章的第三篇。请继续关注未来更多关于 RecyclerView 的内容。
标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮朋友化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳(全世界都被吓了一跳是什么歌)热门标签
热门文章
-
帮同学化妆最高日入近千 帮朋友化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航(杭甬运河属于几级航道) 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加(宁波羽毛球世界冠军) 24-10-07
-
通过对华电车征税提议 电车税费政策 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
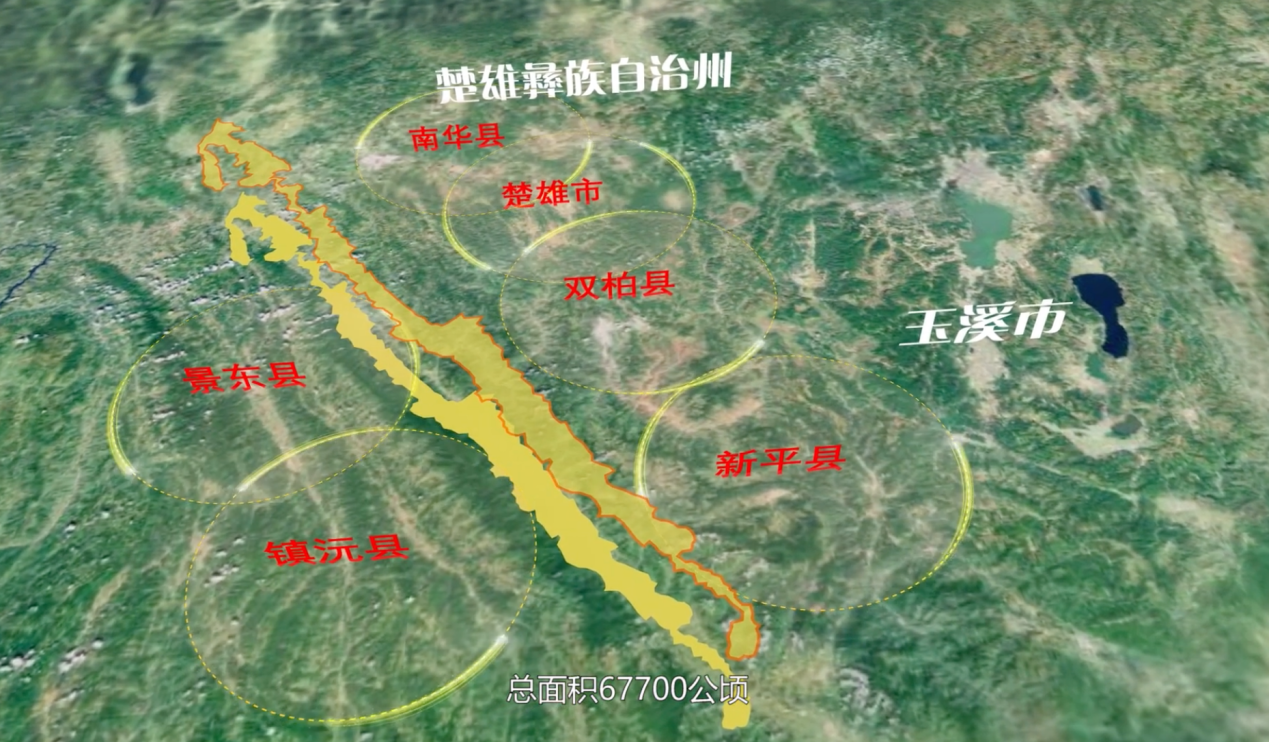
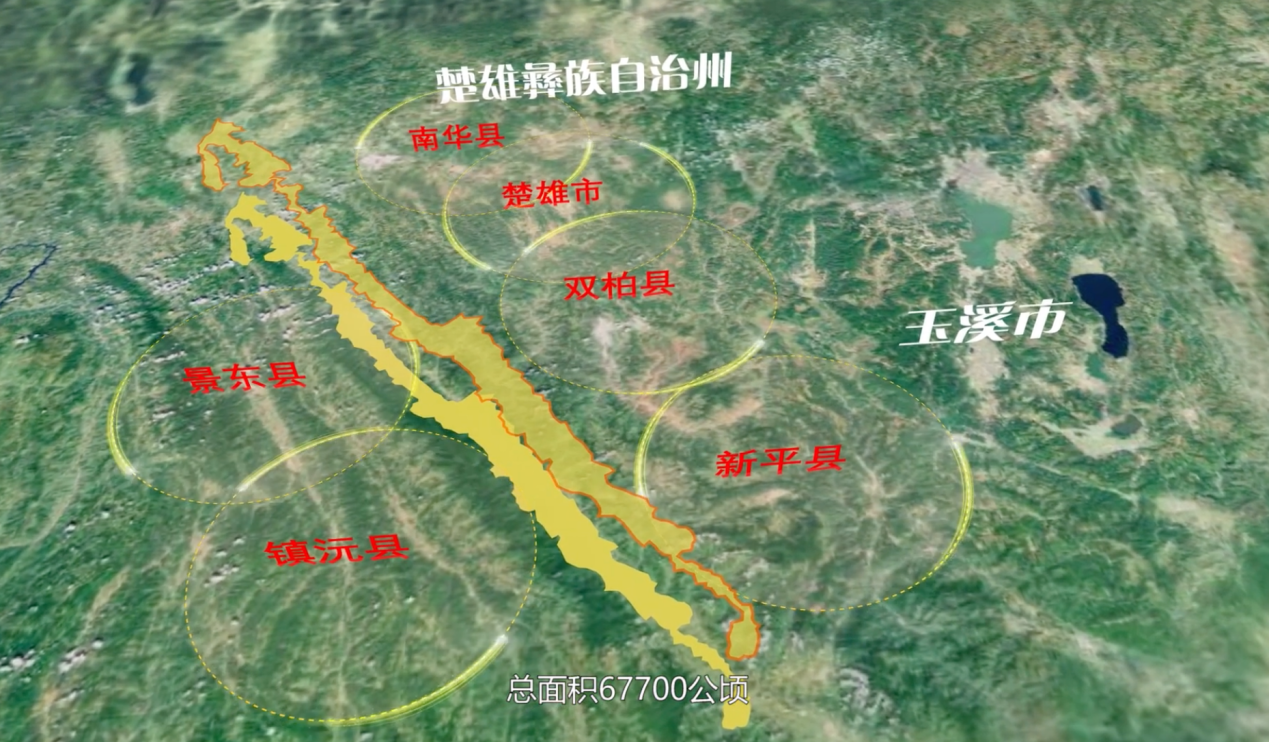
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06
-
excel除法公式(excel除法公式是什么) 24-10-06